node.js와 npm 설치되어 있는지 확인하기
먼저 컴퓨터에 Node.js와 npm(Node Package Manager)이 설치되어 있는지 확인해야한다.
아래 코드 입력해서 버전 번호를 반환하면 설치되어 있는 것이며 만약 설치되어 있지 않다면 Node.js 사이트에서 다운로드하여 설치한다.
node -v
npm -v
create-react-app 글로벌 설치
npm install -g create-react-app
React 앱 생성하기
npx를 사용하여 새로운 React 애플리케이션을 생성한다. 예시에서는 my-app이라는 프로젝트를 생성한 것이다.
npx create-react-app my-app
프로젝트 생성 후 해당 디렉토리로 이동
cd my-app
개발 서버 시작하기
개발 서버를 시작하고 새로운 react 앱을 확인하려면 다음 명령어를 입력한다.
npm start
이 명령어는 개발 서버를 시작하며, 브라우저에서 localhost:3000 에 접속하면 새로운 React 애플리케이션을 볼 수 있다.
프로젝트 생성 시 겪을 수 있는 오류
C:\Users\user로 시작
CMD 프롬프트에서 **C:\\Users\\user>**와 같은 경로가 표시되는 것은 현재 작업 디렉토리를 나타낸다. 이는 정상적인 동작이며 여기에서 명령을 실행하면 현재 작업 디렉토리에서 실행된다.
예를 들어, C:\\Projects 디렉토리에서 프로젝트를 생성하고 싶다면 해당 디렉토리로 이동한다. 만약 디렉토리가 없다면, 먼저 디렉토리를 만들어야 한다.
cd \\ # 루트 디렉토리로 이동
mkdir Projects # Projects 디렉토리 생성 (이미 존재하면 생략 가능)
cd Projects # Projects 디렉토리로 이동
[React 앱 생성] Projects 디렉토리에서 새로운 React 애플리케이션을 생성한다.
npx create-react-app my-app
애플리케이션 생성이 완료되면, 해당 디렉토리로 이동한다.
cd my-app
개발 서버를 시작하여 애플리케이션을 실행한다.
npm start
[종합 내용 정리]
# 1. CMD를 열고, 프로젝트를 생성할 디렉토리로 이동합니다.
cd \\ # 루트 디렉토리로 이동
mkdir Projects # Projects 디렉토리 생성 (이미 존재하면 생략 가능)
cd Projects # Projects 디렉토리로 이동
# 2. 새로운 React 애플리케이션 생성
npx create-react-app my-app
# 3. 생성된 애플리케이션 디렉토리로 이동
cd my-app
# 4. 개발 서버 시작
npm start
“내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다”
Node.js와 npm이 설치되어 있지만 명령어가 인식되지 않는 경우, 환경 변수 설정 문제일 수 있다. 환경 변수에 Node.js 및 npm의 경로가 올바르게 설정되어 있는지 확인한다.
- 시스템 환경 변수 편집을 검색하고 연다.
- 환경 변수 버튼을 클릭한다.
- 시스템 변수 섹션에서 Path 변수를 찾아 편집한다.
- Node.js와 npm이 설치된 경로가 목록에 포함되어 있는지 확인한다. 일반적으로 C:\Program Files\nodejs\이다.
operation not permitted, mkdir
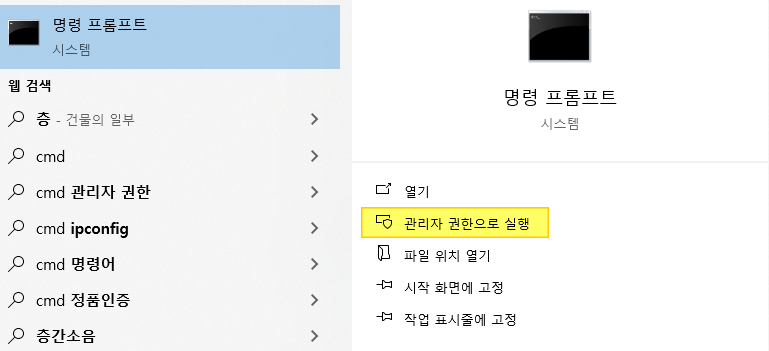
cmd 실행 시, 관리자 권한으로 실행한다.

캐시문제로 발생하는 오류
npm 캐시를 정리한다.
npm cache clean --force
create-react-app을 재설치한다. **create-react-app**을 글로벌로 설치한 경우, 이를 제거하고 다시 설치한다.
npm uninstall -g create-react-app
npm install -g create-react-app
다시 React 애플리케이션을 생성한다.
# React 애플리케이션 생성
npx create-react-app my-app
cd my-app
npm start
실행규칙변경
powerShell에 아래와 같이 입력한다.
Set-ExecutionPolicy Unrestricted
아래와 같은 문구가 뜨면 y 입력하고 엔터를 누른다.
실행 정책은 신뢰하지 않는 스크립트로부터 사용자를 보호합니다. 실행 정책을 변경하면 about_Execution_Policies 도움말
항목(https://go.microsoft.com/fwlink/?LinkID=135170)에 설명된 보안 위험에 노출될 수 있습니다. 실행 정책을
변경하시겠습니까?
[Y] 예(Y) [A] 모두 예(A) [N] 아니요(N) [L] 모두 아니요(L) [S] 일시 중단(S) [?] 도움말 (기본값은 "N"):
리액트 프로젝트 생성
아래와 같이 파일이 생성되면 리액트 프로젝트가 생성된 것이다.

2025.1.16에 업데이트 됨
'개발 준비 > ReactJS' 카테고리의 다른 글
| [ReactJS] 리액트 오류, React Hook "useEffect" is called in function (0) | 2025.01.22 |
|---|---|
| [ReactJS] 리액트에 대해 알아보기 (0) | 2025.01.21 |
| [ReactJS] 리액트 web-vitals 오류 해결방법 (0) | 2025.01.20 |
| [ReactJS] state 이해하기, 언제 사용해야할까? (0) | 2025.01.20 |
| JSX: 리액트(React)에서 효율적인 UI 구성하기 (0) | 2024.08.26 |