반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- path variable
- Polylang
- mysql-select
- 구글
- useLocation
- URLSearchParams
- White HAT
- ChatGPT
- router
- 구글애널리틱스
- Thymeleaf
- web-vitals
- GA4
- useNavigate
- 워드프레스
- 조건판단문
- 중첩라우팅
- useEffect
- 리액트오류
- 구글알고리즘
- firebase
- 리액트오류해결
- 구글바드
- SEO
- 플러그인
- 데이터베이스
- PostView
- wp_post
- sql연결
- git사용자등록
Archives
- Today
- Total
개발천재
[jQuery] 제이쿼리 사용하기 본문
반응형
제이쿼리(jQuery)는 HTML, CSS, JavaScript를 쉽게 다룰 수 있도록 도와주는 자바스크립트 라이브러리이다. 웹 페이지에서 DOM(문서 객체 모델)을 조작하거나 이벤트를 처리할 때, 복잡한 자바스크립트 코드를 짧고 간결하게 작성할 수 있게 해준다. 예를 들어, 버튼 클릭, 애니메이션, Ajax 요청 등을 간단한 문법으로 구현할 수 있다. 주로 브라우저 간 호환성을 해결하고, 복잡한 작업을 쉽게 할 수 있게 도와주는 도구로 많이 사용된다.
지금은 순수 JavaScript(querySelector, fetch API 등)가 발전하여 jQuery의 필요성이 줄어들었지만, 기존 코드 유지보수나 간단한 UI 조작에서는 여전히 유용하게 쓰인다.
제이쿼리 사용하기
제이쿼리를 사용하기 위해서는 제이쿼리 사이트에서 소스 파일을 복사해서 자신의 프로젝트 파일에 붙여넣어 쓰는 방법이 있고, CDN을 연결해서 사용하는 방법이 있다.
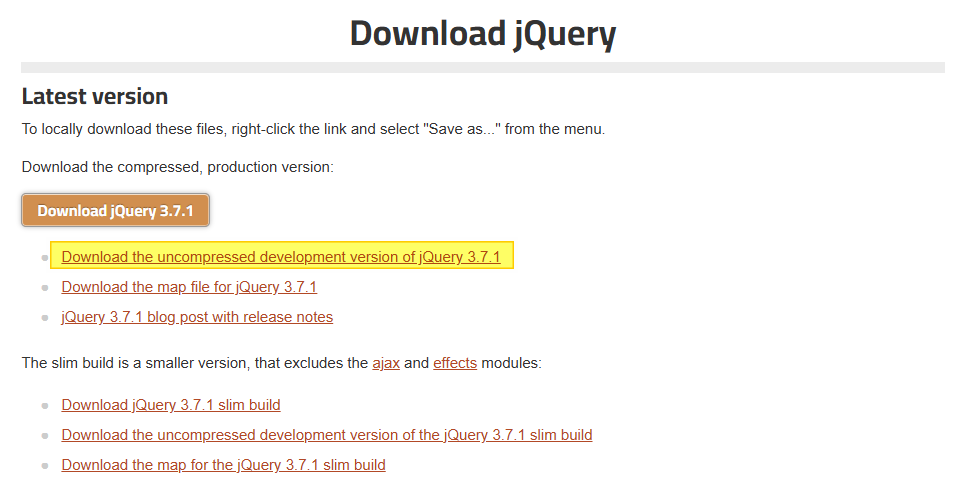
제이쿼리 사이트에 접속해서 [Download jQuery] 버튼을 클릭한다.

다운 받으려는 내용을 클릭한다.

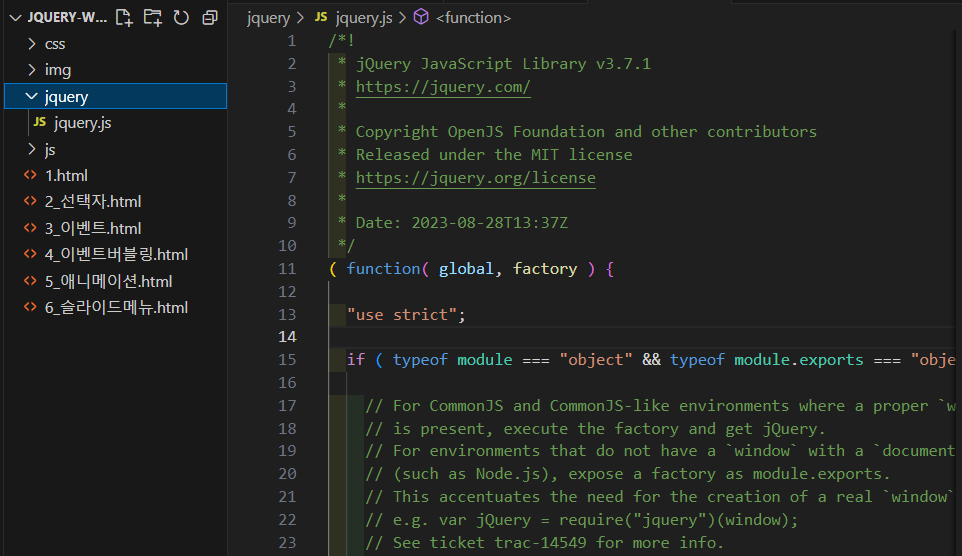
그러면 jQuery 코드가 나오는데 이 내용을 전체 복사한다.

복사한 내용을 프로젝트에 파일을 만들어 붙여넣는다.

해당 경로를 연결하여 사용한다.

CDN 이용하기
jQuery CDN 사이트로 접속한다.

사용할 jQuery를 클릭한다.

해당 script 코드를 복사한다.

자신의 프로젝트에 붙여넣는다.

반응형
'개발 준비 > jQuery' 카테고리의 다른 글
| [jQuery] 요소 삭제 메서드, remove(), empty() (1) | 2025.02.12 |
|---|---|
| [jQuery] 제이쿼리 내용 가져오기, 변경하기 text(), html(), val(), attr() (0) | 2025.02.12 |
| [jQuery] 제이쿼리 선택자(Selector) (2) | 2025.02.12 |




